nexttile
Create axes in tiled chart layout
Syntax
Description
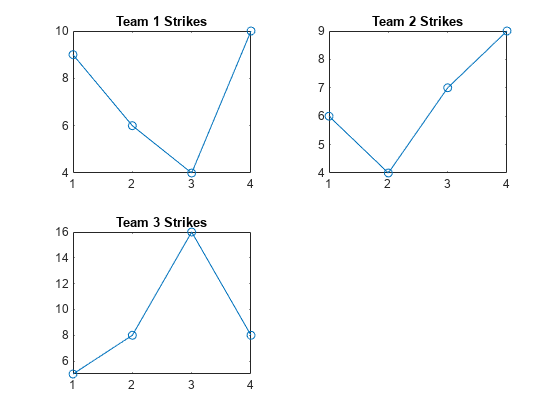
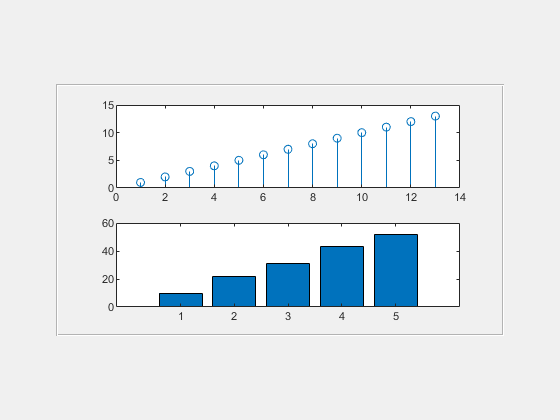
nexttile creates an axes object and places it into the next empty
tile of the tiled chart layout that is in the current figure. If there is no layout in the
current figure, then nexttile creates a new layout and configures it
using the 'flow' tile arrangement. The resulting axes object is the
current axes, so the next plotting command can plot into it.
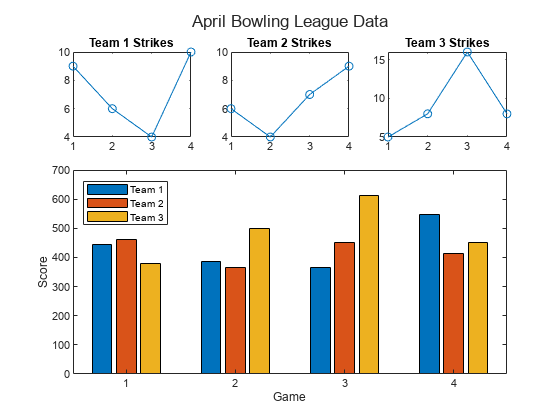
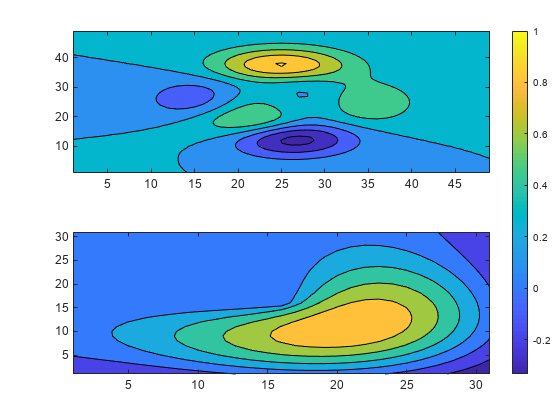
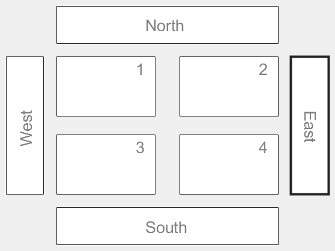
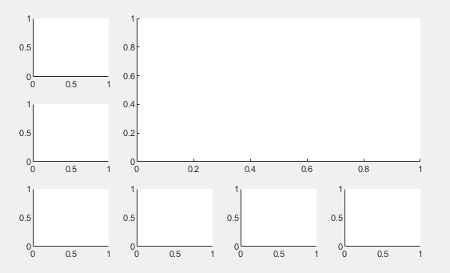
nexttile( creates an axes object that
spans across multiple rows or columns of the grid in the center of the layout. Specify
span)span as a vector of the form [r c]. The axes spans
r rows by c columns of tiles. The upper left corner
of the axes is positioned in the upper left corner of the first empty
r-by-c region in the grid.
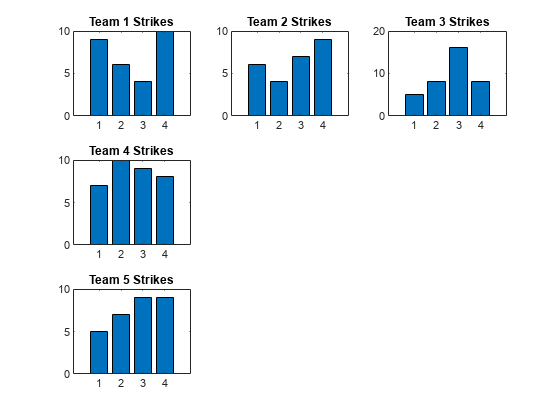
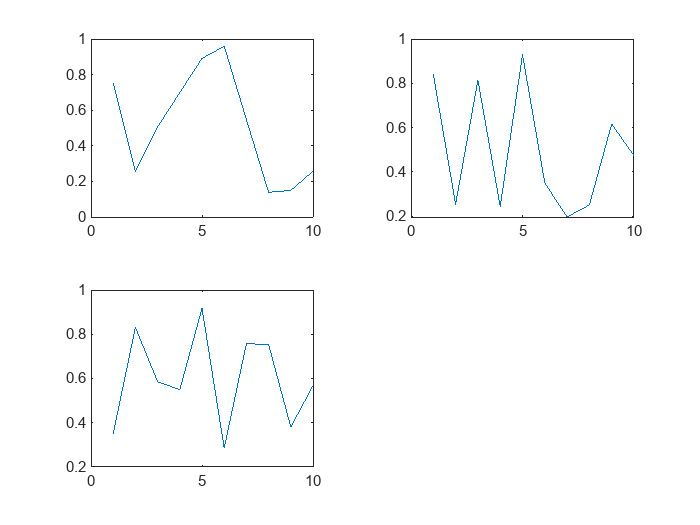
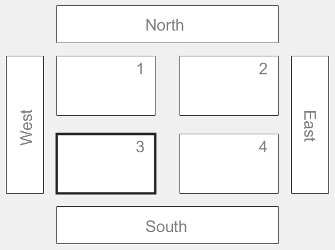
nexttile( assigns the current
axes to be the axes or standalone visualization in the tile specified by
tilelocation)tilelocation. Typically, this syntax is useful when you want to modify
an existing axes or standalone visualization. However, in some cases,
nexttile creates a new axes object:
When the specified tile is empty,
nexttilecreates an axes object in that tile.When the specified tile contains part of an axes or standalone visualization object, but not its upper left corner,
nexttilereplaces the existing object. For example, iftilelocationrefers to a tile in the middle of an axes object that spans multiple tiles,nexttilereplaces the existing axes object with a new one in the tile you specify.
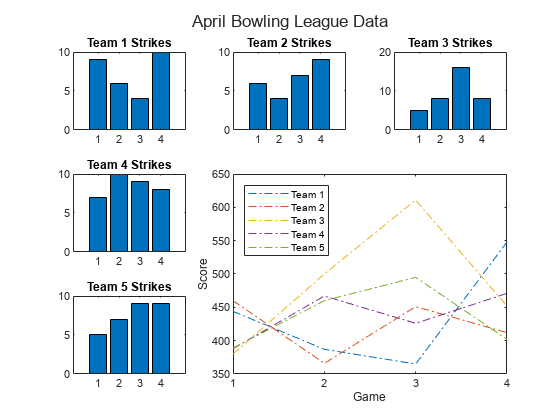
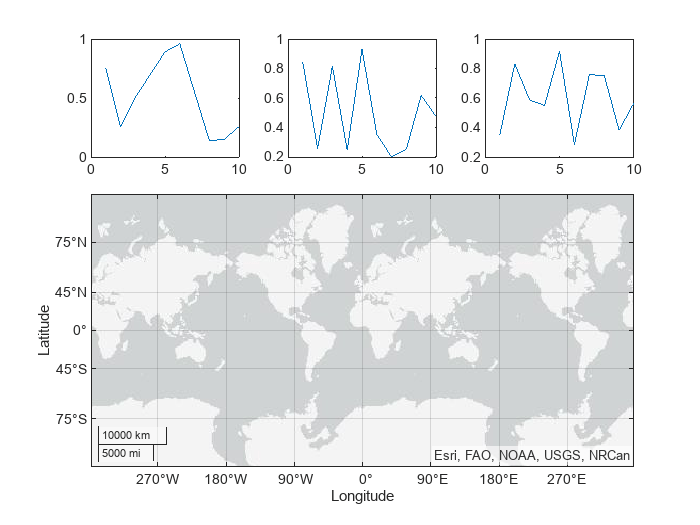
nexttile(
creates an axes object that spans across multiple rows or columns, starting at the tile
specified by tilelocation,span)tilelocation. If the tile you specify is occupied by an axes
or standalone visualization, nexttile either makes that object the
current axes or replaces it:
If the existing axes or standalone visualization object spans across the same set of tiles as the
tilelocationandspanarguments specify, thennexttilemakes that object the current axes.If the existing axes or standalone visualization object spans across a different set of tiles than the
tilelocationandspanarguments specify, thennexttilereplaces the existing object with a new axes object using the newtilelocationandspanvalues.
nexttile( operates on the
tiled chart layout specified by t,___)t. Specify t before
all other input arguments. This syntax is useful when you are working with multiple layouts,
or when the layout is in a panel or tab instead of a figure.
ax = nexttile(___) returns the axes object. Use
ax to set properties on the axes. You can also pass
ax as an input argument to other graphics functions that operate on an
axes object. For example, you can call the colormap or
colororder function to change the color scheme for the axes.
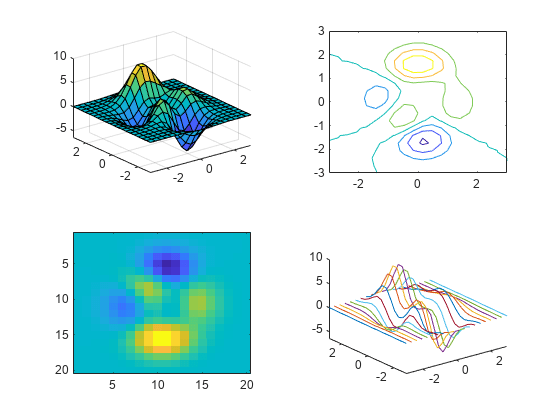
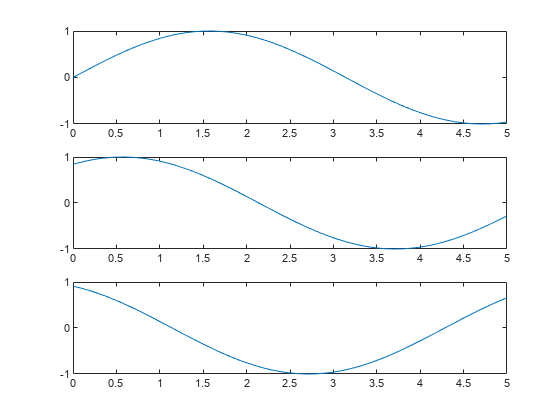
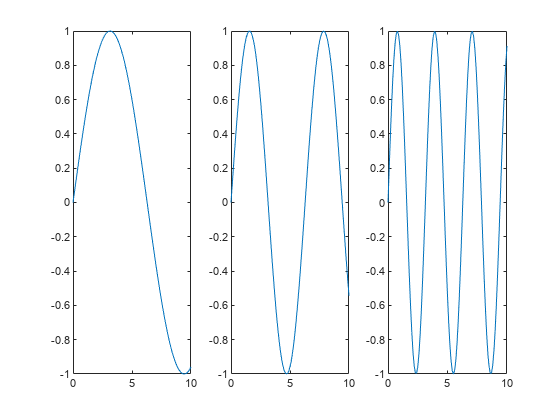
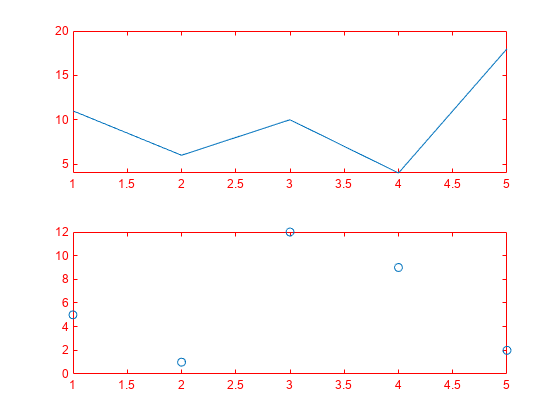
Examples
Input Arguments
Version History
Introduced in R2019b