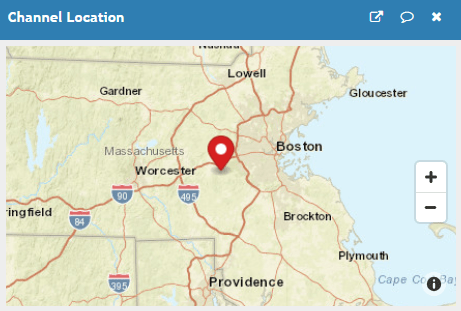
Show Channel Map
Show channel location on map
Use Show Channel Map to embed a map on a web
page.
Request
HTTP Method
GET
URL
https://thingspeak.com/channels/<channel_id>/maps/channel_show
URL Parameters
| Name | Description |
|---|---|
| (Required) Channel ID for the channel of interest. |
Example URL:
https://thingspeak.com/channels/276330/maps/channel_show
Query String Parameters
| Name | Description | Value Type |
|---|---|---|
read_api_key | (Required for private channels). Specify read API key for this specific channel. Find the read API key on the API Keys tab of the channel view. | string |
width | (Optional) Map width in pixels. Default map width is 450. | integer |
height | (Optional) Chart height in pixels. Default map height is 260. | integer |
Response
Success
200 OK
GET https://thingspeak.com/channels/12397/maps/channel_show |
The response is a map showing a marker for the latitude and longitude set on the Channel Settings page.
|
Error
For the full list, see Error Codes.
If you do not have access to the channel, the response is The requested
map is not accessible. Provide a public channel or the read API key for the
private channel as a parameter: read_api_key=XXXXXXXXXXXXXXXX.
Examples
Embed Map in a Web Page iframe
Create the
Show Channel MapREST call using the example format. Add theread_api_keyparameter if the channel is private. Use a web browser to test the call.Create a html file with the following elements. Replace
<channel_id>with your channel ID andXXXXXXXXXXXXXXXXwith the read API key for the channel of interest.<html><head><title>ThingSpeak Embedded Map</title></head> <body> <iframe width="650" height="800" style="border: 1px solid #cccccc;" src="https://thingspeak.com/channels/<channel_id>/maps/channel_show?read_api_key=XXXXXXXXXXXXXXXX&height=800"> </body></html>
Save the file with the
.HTMLextension.Open the file with a web browser to view the embedded map.